1.htmlの内容を書き始める前に(宣言文)
内容を書いていく前に、htmlであることの"宣言文"を書かなければなりません。
この"宣言文"は、1ページで1度しか打たないので、暗記する必要はありません。
なので、まずは以下と全く同じように真似して打ってみましょう。
index.html
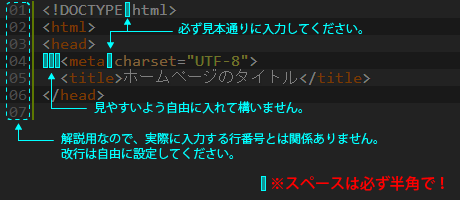
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ホームページのタイトル</title> </head> <body> </body> </html>
("<body>"などのタグ部分は、必ず半角英数字で書きましょう)
難しそうに見えますが、以下の点だけ理解しておけば大丈夫です。
| <title></title> | タイトルタグ・・・ブラウザのタブなどに表示される内容 |
|---|---|
| <body></body> | body要素・・・内容は全てこの中に入力していきます |
| <!-- --> | コメントアウト・・・web上で実際には表示されないメモ要素 |
記述の際の注意点
黒い背景のコードエリアには、行番号が振ってありますが、これはあくまで説明用のため、実際に記述する際は、見やすいように自由に改行を入れて構いません。
また、行の先頭に半角スペースでインデントを入れていますが、これも自由に入力して構いません。
(このスペースが無くても表示には影響しません)
(ただし、全角スペースは使ってはいけません)

2.ページに表示させる内容を入れてみよう
では、上で打ったコードの<body>~</body>の中に以下を挿入してみましょう。
index.html
北海道情報大学<br> ここは北海道情報大学のサイトです。
| <br> | 改行タグ・・・テキスト上で単に改行しただけではページ上に反映されないので、このタグを使用します |
|---|
打ち終わったら、実際にブラウザでhtmlファイルを開いてみましょう。
見本ページを新しいタブで開く上のように表示されましたか?
→文字化けしてしまう
入力した文字をタグで囲もう
さっきは文字を直接<body>の中に記述しましが、htmlを書く際は、単なる文字でも必ずタグで囲みましょう。
| <p></p> | 段落タグ・・・文章を囲むタグ 段落ごとに囲みましょう |
|---|---|
| <h1></h1> | 見出しタグ・・・ロゴなどの一番大きな見出しを囲むタグ |
| <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> | 見出しタグ・・・二番目~に大きな見出し |
これらを使って先ほど打った文章を囲ってみましょう。
index.html
北海道情報大学
ここは北海道情報大学のサイトです。
このように、htmlタグは<タグ名>で始まり</タグ名>で終わります。
タグの閉じ忘れがないように、要素の中身を入れる前に開始タグと終了タグの両方を入れるとよいでしょう。
(pタグやh1タグの後は自動で改行されるので、さきほどの改行タグ"<br>"は外して構いません)
見本ページを新しいタブで開く上のように表示されます。
うまくいかなかった場合
以下のコードが、このページで作成した内容の全てです。
正しく表示されなかった人は、打ち間違いがないか見比べてみましょう。
index.html
<!DOCTYPE html> <html> <head>ホームページのタイトル </head> <body>北海道情報大学
ここは北海道情報大学のサイトです。
</body> </html>