回り込みの解除
回り込みでボックスを横に並べた場合、その後に回り込みを解除する要素を入れなければいけません。
これを入れなかった場合、レイアウトが崩れてしまいます。
クリア要素を挿入

index.htmlの以下の位置に、<div class="clear"></div>を書き足して下さい。
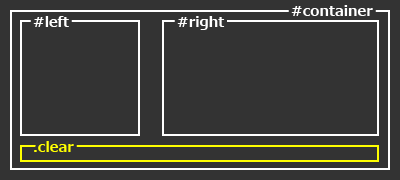
(right ENDとcotainer ENDの間)
<div class="clear"></div>の中身は空っぽで構いません。
index.html
<div id="container"> <div id="left"> <!-- 省略 --> </div><!-- left END --> <div id="right"> <!-- 省略 --> </div><!-- right END --> <div class="clear"></div> </div><!-- container END -->
そして、<div class="clear">には以下のようなCSSを指定します。
style.css
.clear{
clear:both;
}
| clear:both; | floatで指定した回り込みを解除します。 |
|---|
これで回り込みが解除できました。
見出しのデザイン・文章の調整
ついでに見出しのデザイン、各要素の余白の調節を行いましょう。
style.css
h2{
background:rgb(25%,25%,25%);
border-bottom:3px solid rgb(100%,60%,0%);
color:rgb(100%,100%,100%);
padding:5px 10px;
margin:0 0 10px 0;
font-size:18px;
}
p{
line-height:1.5em;
margin:0 0 10px 0;
}
img{
margin:0 0 20px 0;
}
確認
見本ページを新しいタブで開く回り込みの解除をしたので、フッターが正しい位置に戻りましたね。
これまでに作成した全てのソース
ソースを表示
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>北海道情報大学</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="header"> <div class="box-in"> <h1>北海道情報大学</h1> <p>ここは北海道情報大学のホームページです</p> </div><!-- box-in END --> </div><!-- header END --> <div id="container"> <div id="left"> <h2>MENU</h2> <ul> <li><a href="">ホーム</a></li> <li><a href="">大学案内</a></li> <li><a href="">学部・学科</a></li> <li><a href="">大学院</a></li> <li><a href="">国際交流</a></li> <li><a href="">入試情報</a></li> </ul> </div><!-- left END --> <div id="right"> <img src="img/main.jpg" alt="メイン画像"> <h2>実践力を養うユニークなカリキュラム</h2> <p>「産・学・研共同」による関連企業や研究機関との連携により、情報技術の最前線のニーズに呼応したカリキュラムを確立。生きた教材を活用することで極めて実践的なスキルの取得が可能です。また、IT技術関連の各種資格取得をバックアップする受験講座やガイダンスも随時実施。資格取得をサポートしています。</p> <h2>インターネットを存分に使える環境を用意</h2> <p>大自然に囲まれたキャンパスも校舎内に一歩足を踏み入れると、そこは別世界。学内は超高速ネットワーク「ギガビットLAN」により数百台のコンピュータが接続され、学生一人ひとりがe-メールアドレスが持てるなど、インターネット利用環境も充実。また、学生個々のニーズに対応するためオンデマンドな学習環境の構築も推進しています。</p> <h2>90%を超える就職決定率</h2> <p>就職指導では就職委員会とゼミ担当委員、学生サポートセンターが一丸となって学生をバックアップ。また、就職指導コーナーには会社案内・求人票などの就職情報を検索できる専用端末を用意するなど、多角的なサポート体制により、毎年、90%以上の高い就職決定率を確保しています。</p> </div><!-- right END --> <div class="clear"></div> </div><!-- container END --> <div id="footer"> <p>Copyright c 2014 Hokkaido Information University ALL RIGHTS RESERVED.</p> </div><!-- footer END --> </body> </html>
style.css
*{
margin:0;
padding:0;
list-style:none;
}
body{
background:url(img/bg.png);
}
#header{
background:rgb(25%,25%,25%);
border-bottom:3px solid rgb(100%,60%,0%);
color:rgb(100%,100%,100%);
padding:15px 0;
}
h1{
margin:0 0 10px 0;
}
#footer{
background:rgb(25%,25%,25%);
border-top:3px solid rgb(100%,60%,0%);
color:rgb(100%,100%,100%);
padding:15px 0;
text-align:center;
}
.box-in{
width:900px;
margin:0 auto;
}
#container{
width:900px;
margin:20px auto 20px auto;
}
#left{
background:rgb(100%,100%,100%);
border-radius:7px;
padding:15px;
width:260px;
float:left;
}
#right{
background:rgb(100%,100%,100%);
border-radius:7px;
padding:15px;
width:560px;
float:right;
}
.clear{
clear:both;
}
h2{
background:rgb(25%,25%,25%);
border-bottom:3px solid rgb(100%,60%,0%);
color:rgb(100%,100%,100%);
padding:5px 10px;
margin:0 0 10px 0;
font-size:18px;
}
p{
line-height:1.5em;
margin:0 0 10px 0;
}
img{
margin:0 0 20px 0;
}