3段組のレイアウト
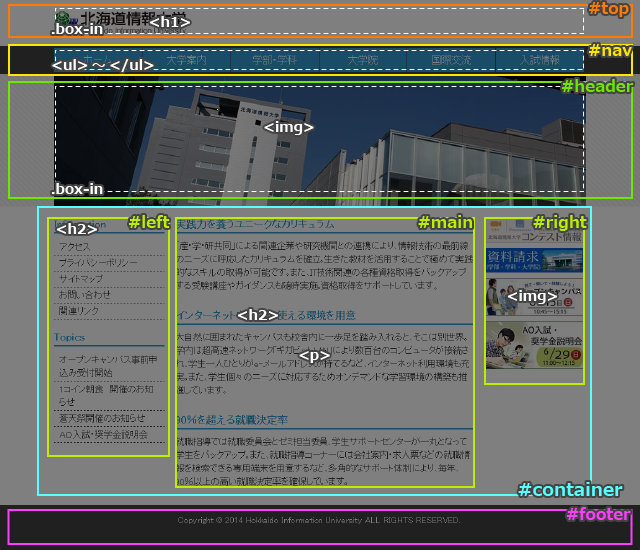
チャプター4では、以下のような3段組レイアウトのページを作成します。
見本ページを新しいタブで開くファイルの準備
今回は、宣言文のみ入力したhtmlファイルと、白紙のcssファイル、必要画像の入ったimgフォルダを用意しました。
ファイルセット「chap4.zip」をダウンロード上のボタンからダウンロードし、解凍後、以下の階層構造になっていることを確認してください。
- index.html
- style.css
- bg.png
- logo.png
- その他jpg画像5点
chap4
img
htmlの記述

まずは<body>~</body>内に必要なタグと本文を記述しましょう。
本文はこちらからコピーしても構いません。
index.html
<div id="top">
<div class="box-in">
<h1><img src="img/logo.png" alt="北海道情報大学"></h1>
</div><!-- box-in END -->
</div><!-- header END -->
<div id="nav">
<ul>
<li><a href="">ホーム</a></li>
<li><a href="">大学案内</a></li>
<li><a href="">学部・学科</a></li>
<li><a href="">大学院</a></li>
<li><a href="">国際交流</a></li>
<li><a href="">入試情報</a></li>
<div class="clear"></div>
</ul>
</div><!-- nav END -->
<div id="header">
<div class="box-in">
<img src="img/main.jpg" alt="メイン画像">
</div><!-- box-in END -->
</div><!-- header END -->
<div id="container">
<div id="left">
<h2>Information</h2>
<ul>
<li><a href="">アクセス</a></li>
<li><a href="">プライバシーポリシー</a></li>
<li><a href="">サイトマップ</a></li>
<li><a href="">お問い合わせ</a></li>
<li><a href="">関連リンク</a></li>
</ul>
<h2>Topics</h2>
<ul>
<li><a href="">オープンキャンパス事前申込み受付開始</a></li>
<li><a href="">1コイン朝食 開催のお知らせ</a></li>
<li><a href="">蒼天祭開催のお知らせ</a></li>
<li><a href="">AO入試・奨学金説明会</a></li>
</ul>
</div><!-- left END -->
<div id="right">
<a href=""><img src="img/img-1.jpg" alt="画像1"></a>
<a href=""><img src="img/img-2.jpg" alt="画像2"></a>
<a href=""><img src="img/img-3.jpg" alt="画像3"></a>
<a href=""><img src="img/img-4.jpg" alt="画像4"></a>
</div><!-- right END -->
<div id="main">
<h2>実践力を養うユニークなカリキュラム</h2>
<p>「産・学・研共同」による関連企業や研究機関との連携により、情報技術の最前線のニーズに呼応したカリキュラムを確立。生きた教材を活用することで極めて実践的なスキルの取得が可能です。また、IT技術関連の各種資格取得をバックアップする受験講座やガイダンスも随時実施。資格取得をサポートしています。</p>
<h2>インターネットを存分に使える環境を用意</h2>
<p>大自然に囲まれたキャンパスも校舎内に一歩足を踏み入れると、そこは別世界。学内は超高速ネットワーク「ギガビットLAN」により数百台のコンピュータが接続され、学生一人ひとりがe-メールアドレスが持てるなど、インターネット利用環境も充実。また、学生個々のニーズに対応するためオンデマンドな学習環境の構築も推進しています。</p>
<h2>90%を超える就職決定率</h2>
<p>就職指導では就職委員会とゼミ担当委員、学生サポートセンターが一丸となって学生をバックアップ。また、就職指導コーナーには会社案内・求人票などの就職情報を検索できる専用端末を用意するなど、多角的なサポート体制により、毎年、90%以上の高い就職決定率を確保しています。</p>
</div><!-- main END -->
<div class="clear"></div>
</div><!-- container END -->
<div id="footer">
<p>Copyright c 2014 Hokkaido Information University ALL RIGHTS RESERVED.</p>
</div><!-- footer END -->
基本的なCSSと見出しのスタイルを記述
はじめに、以下のCSSを指定しておきましょう。
style.css
*{
margin:0;
padding:0;
list-style:none;
}
body{
background:rgb(100%,100%,100%);
line-height:1.5em;
color:rgb(25%,25%,25%);
}
img{
display:block;
}
p{
line-height:1.5em;
margin:0 0 30px 0;
}
h1{
padding:20px 0;
}
h2{
border-bottom:3px solid rgb(20%,60%,80%);
color:rgb(20%,60%,80%);
padding:0 0 2px 0;
margin:0 0 10px 0;
font-size:18px;
}
初期設定と見出しの設定です。特に新しいCSSはありません。
今回、h1はロゴ画像を囲うために使います。