横並びメニューの作成
横並びメニューは、縦並びのとき同様にリストとaタグを使用します。
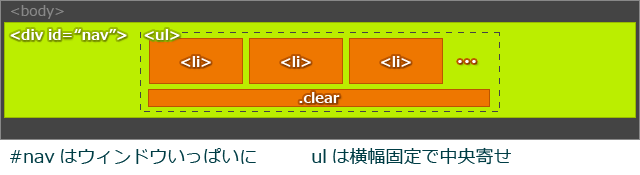
中身を作成する前に、まずはナビ全体をデザインの幅(960px)に揃えましょう。やることは前のページのロゴやメイン画像のときと同じです。
しかし、今回は.box-inを使いまわさず、liを囲っているulタグに.box-inと同じ役割をさせましょう。

style.css
#nav{
background:rgb(25%,25%,25%);
padding:3px 0 3px 0;
}
#nav ul{
width:960px;
margin:0 auto 0 auto;
}
ナビ全体を囲う#navは、グレーの背景で画面いっぱいに、その中の各liタグを囲うulタグは、幅固定+センター揃えを適用しました。
ボタンのデザイン
縦並びメニューのとき同様に、#navの中のliの中のaタグに以下のスタイルを適用します。
style.css
#nav li a{
width:159px;
background:rgb(20%,60%,80%);
display:block;
padding:10px 0 10px 0;
font-size:18px;
color:rgb(100%,100%,100%);
text-align:center;
text-decoration:none;
}
#nav li a:hover{
background:rgb(15%,45%,60%);
}
ポイントは幅を固定してdisplayをblockにすることです。
(横並びメニューの場合、横幅を必ず指定しましょう)
横に並べる
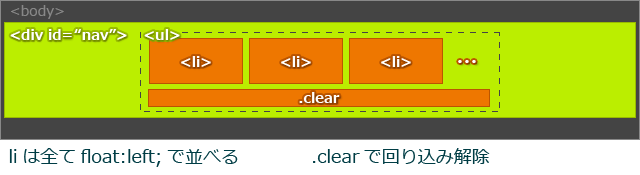
ボタンを横並びにするには、それぞれのボタンを囲うliタグにfloatを適用します。

floatは、全てをfloat:left;ととしてもしっかり横に並びます。
style.css
#nav li{
margin:0 1px 0 0;
float:left;
}
ポイントは、「#nav li a」ではなく、「#nav li」にfloat:left;をつけることです。
また、ボタン同士の余白も「#nav li」につけましょう。
(隣接している要素はあくまでもボタンを囲うliタグだからです)
回り込みの解除
floatを指定したので必ず回り込みの解除を行いましょう。
style.css
.clear{
clear:both;
}
今回、以下のhtmlは最初に入力済みですが、どこに.clearが入っているのかしっかり確認しておきましょう。
index.html
<div id="nav">
<ul>
<li><a href="">ホーム</a></li>
<li><a href="">大学案内</a></li>
<li><a href="">学部・学科</a></li>
<li><a href="">大学院</a></li>
<li><a href="">国際交流</a></li>
<li><a href="">入試情報</a></li>
<div class="clear"></div>
</ul>
</div><!-- nav END -->
floatがついているのはliタグなので、それらのすぐ後に挿入する必要があります。
(</ul>のそとに出てはいけません)
ちゃんと横に並びましたか?
見本ページを新しいタブで開くもし上のように並んでない場合、ul内の要素の合計が横幅960pxを超えている可能性があります。
見本は、(ボタン159px+liのmargin右に1px)×6個=合計960px
と、960pxピッタリになっています。
つまり、ulやliやaタグに1pxでもpaddingやborderが指定されていたら960pxを超えるので、横には並ばなくなります。
(もし、borderやpaddingを入れたい場合は、計算してその分aタグの159pxを小さくしましょう)