webページの仕組み
ブラウザでwebページを開き、アドレスバーを見ると「○○.html」というファイルを読み込んでいることが分かります。
しかし、ブラウザで実際に開くのがhtmlファイルでも、実際にブラウザ上に表示される情報の全てがhtmlファイルに含まれているわけではありません。

そのため、webページを正しく表示するには、用意した画像など全てのファイルをweb上にアップロードしなければいけません。
さらに、htmlには画像までの道順が記されているだけなので、画像が入っているフォルダの名前や置く場所を変更せずにアップロードする必要があります。
htmlやCSSって何?
では、htmlやCSSとは何でしょうか?

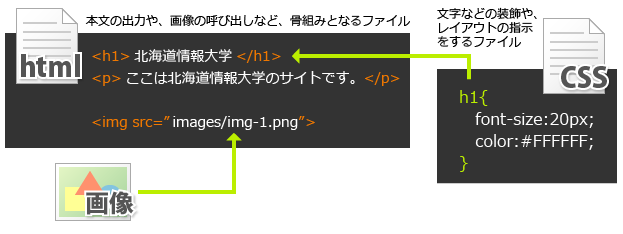
まず、webページを表示するうえで骨組みとなるhtmlファイルには、「最初に○○という見出しがあり、次に○○という本文があって、最後に○○にある画像を表示する」といった、内容に関する指示を書きます。
次に、CSSファイルには、「見出しの文字色は○○で、本文の位置は○○」などといったデザインやレイアウトの指示を書きます。
なんでhtmlとCSSを別ファイルにするの?
何故、内容を書くhtmlファイルとは別にデザインを書くCSSファイルを用意する必要があるのでしょうか?htmlファイルにデザインの指示もまとめて書けばいいのでは?
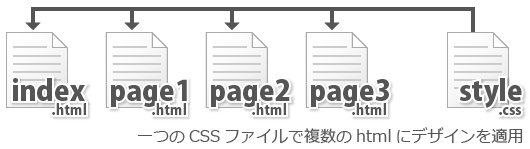
しかし、複数のページがあるサイトを作るときに、全てのhtmlファイルでデザインを指示し、デザインを変更する際も全てのページに変更を加えるのは非常に面倒です。

そのため、それぞれのページで共通するデザインやレイアウト部分を別ファイル(CSS)で用意し、全てのhtmlファイルに対して一括でデザインを指示するのです。