センター要素の作成
このページでは、いよいよ3段組部分を作成していきます。
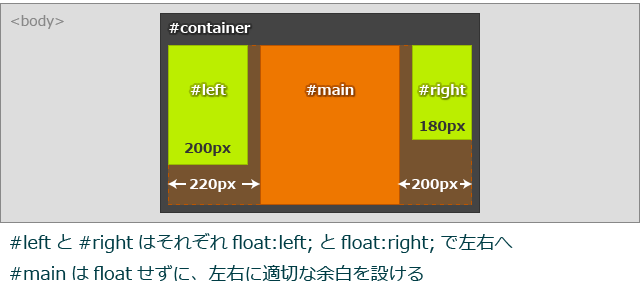
3段組の仕組み
2段組では、floatでそれぞれleftとrightを指定したボックスを左右に並べ、rightの方をメインボックスとして扱いました。
今回は、同じ手順で、レフト部分と、右の画像バナーが入るライト部分を作成します。
次に、新たに#mainボックスを作成し、それをセンターのメイン部分として扱います。

メイン部分は、floatを指定せずに普通のボックスとして配置する代わりに、marginの左と右に、それぞれレフトとライトのボックスの横幅以上の余白を設けます。
(ぴったりくっつかないように、20px多めに余白をとる)
#container、#left、#rightを指定
style.css
#container{
width:960px;
margin:20px auto 20px auto;
}
#left{
width:200px;
float:left;
}
#right{
width:180px;
float:right;
}
#containerは横幅を固定して左右中央に、#left、#rightは2段組のときの手順と同じです。
見本ページを新しいタブで開く#main(センター部分)の指定
#leftと#rightが左右に並びましたが、センター部分が左右の後ろに入り込んでしまっています。
なので、最初に解説したように、左右に余白をつけましょう。
style.css
#main{
margin:0 200px 0 220px;
}
見本ページを新しいタブで開く
3段組のときもやはり回り込みの解除を!
今回は、最初にhtmlファイルに.clearを挿入してありますし、.clearのCSSも前のページで作成済みですので、特に追加は必要ありません。
しかし、.clearがどこに挿入されているかを確認しておきましょう。
index.html
<div id="container"> <div id="left"> <!-- 省略 --> </div><!-- left END --> <div id="right"> <!-- 省略 --> </div><!-- right END --> <div id="main"> <!-- 省略 --> </div><!-- main END --> <div class="clear"></div> </div><!-- container END -->
隣接する#left、#right、#containerのすぐ後(親ボックス#containerの閉じタグの直前)です。