ヘッダーを作成
このページでは、ヘッダー部分の作成を行います。
まずは見本のように、背景色、オレンジのライン、文字色を設定しましょう。
それと、フッターも似たデザインなので同時に作成しておきます。
style.css
#header{
background:rgb(25%,25%,25%);
border-bottom:3px solid rgb(100%,60%,0%);
color:rgb(100%,100%,100%);
padding:15px 0;
}
h1{
margin:0 0 10px 0;
}
#footer{
background:rgb(25%,25%,25%);
border-top:3px solid rgb(100%,60%,0%);
color:rgb(100%,100%,100%);
padding:15px 0;
text-align:center;
}
ついでにh1(ロゴ)の下にマージンを10px入れました。
(これまで宣言文と共に打っていた<head>~</head>と、<div id="header">は全くの別物で、上記は単なる「header」というIDがついたボックス要素です)
見本ページを新しいタブで開く見本のようにデザインが適用されました。
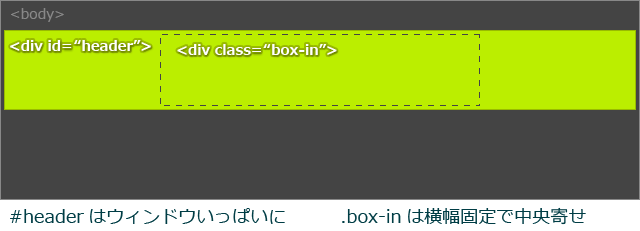
#header内のロゴをデザインの幅に合わせるには?

入れ子構造にする
というわけで、#headerを以下のような入れ子構造にしましょう。

今回は、htmlに変更が必要ですね。#header内を以下のように書き換えてみましょう。
index.html
<div id="header"> <h1>北海道情報大学</h1> <p>ここは北海道情報大学のホームページです</p> </div><!-- header END -->
を
index.html
<div id="header"> <div class="box-in"> <h1>北海道情報大学</h1> <p>ここは北海道情報大学のホームページです</p> </div><!-- box-in END --> </div><!-- header END -->
に書き換え。
中の透明なボックスにCSSを適用する
中のボックスの幅を固定し、左右のマージンにautoを与えて中央に寄せましょう。
style.css
.box-in{
width:900px;
margin:0 auto;
}
チャプター2でメインボックスを中央寄せにしたのと同じ手順ですね。
確認
これでヘッダーが完成しました。
見本ページを新しいタブで開くここまでで作成した全てのソース
ソースを表示
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>北海道情報大学</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="header"> <div class="box-in"> <h1>北海道情報大学</h1> <p>ここは北海道情報大学のホームページです</p> </div><!-- box-in END --> </div><!-- header END --> <div id="container"> <div id="left"> <h2>MENU</h2> <ul> <li><a href="">ホーム</a></li> <li><a href="">大学案内</a></li> <li><a href="">学部・学科</a></li> <li><a href="">大学院</a></li> <li><a href="">国際交流</a></li> <li><a href="">入試情報</a></li> </ul> </div><!-- left END --> <div id="right"> <img src="img/main.jpg" alt="メイン画像"> <h2>実践力を養うユニークなカリキュラム</h2> <p>「産・学・研共同」による関連企業や研究機関との連携により、情報技術の最前線のニーズに呼応したカリキュラムを確立。生きた教材を活用することで極めて実践的なスキルの取得が可能です。また、IT技術関連の各種資格取得をバックアップする受験講座やガイダンスも随時実施。資格取得をサポートしています。</p> <h2>インターネットを存分に使える環境を用意</h2> <p>大自然に囲まれたキャンパスも校舎内に一歩足を踏み入れると、そこは別世界。学内は超高速ネットワーク「ギガビットLAN」により数百台のコンピュータが接続され、学生一人ひとりがe-メールアドレスが持てるなど、インターネット利用環境も充実。また、学生個々のニーズに対応するためオンデマンドな学習環境の構築も推進しています。</p> <h2>90%を超える就職決定率</h2> <p>就職指導では就職委員会とゼミ担当委員、学生サポートセンターが一丸となって学生をバックアップ。また、就職指導コーナーには会社案内・求人票などの就職情報を検索できる専用端末を用意するなど、多角的なサポート体制により、毎年、90%以上の高い就職決定率を確保しています。</p> </div><!-- right END --> </div><!-- container END --> <div id="footer"> <p>Copyright © 2014 Hokkaido Information University ALL RIGHTS RESERVED.</p> </div><!-- footer END --> </body> </html>
style.css
*{
margin:0;
padding:0;
list-style:none;
}
body{
background:url(img/bg.png);
}
#header{
background:rgb(25%,25%,25%);
border-bottom:3px solid rgb(100%,60%,0%);
color:rgb(100%,100%,100%);
padding:15px 0;
}
h1{
margin:0 0 10px 0;
}
#footer{
background:rgb(25%,25%,25%);
border-top:3px solid rgb(100%,60%,0%);
color:rgb(100%,100%,100%);
padding:15px 0;
text-align:center;
}
.box-in{
width:900px;
margin:0 auto;
}