余白の設定
このページでは、余白について学びます。
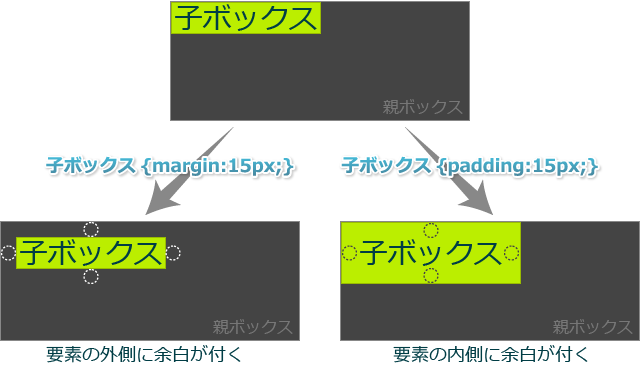
余白には、marginとpaddingがありますが、はじめに、それぞれの違いを理解しておきましょう。

このように、marginは外側、paddingは内側に余白が付きます。
(図の左下のような場合、親ボックスにpaddingをつけても同じ結果になりますね)
また、paddingを付けたらボックスの高さと幅が大きくなることに注意しましょう。
(例:幅100pxのボックスに、上下左右10pxの余白を付けたら、100px+10px[左]+10px[右]で120pxになります)
| margin:○px; | ○px分、外側に余白をつけます。 |
|---|---|
| margin:上px 右px 下px 左px; | 余白を上下左右別々の値でつけます。 |
| padding:○px; | ○px分、内側に余白をつけます。 |
| padding:上px 右px 下px 左px; | 余白を上下左右別々の値でつけます。 |
最初の例のように、値を一つだけ設定すると上下左右に同じ値が設定されますが、半角スペースで区切りながら4つ指定すると、上下左右で個別の値を設定できます。
(上から時計回りと覚えればいいですね。)
例:「margin:10px 0 0 0」で上にだけ10pxの余白がつきます。
(0のときは「px」を省略可)
marginを使ってボックスを中央寄せ
divボックスなどは、text-alignを使っても中央に配置することができません。
divボックスなどを中央寄せするには、marginの左と右に「auto」を設定します。
試しに、前のページで作ったCSSの#container要素に以下のコードを追加してみましょう。
(ついでに、見本のように上下外側の余白と、内側の余白も設定してしまいましょう)
style.css
#container{
/* ~省略~ */
margin:20px auto 20px auto;
padding:15px;
}
(「/* ~省略~ */」と書いてある部分は前回打ったものを残しておいてください)
ちなみに「/* あいうえお */」などはCSSのコメントアウト(実際には表示されないメモ的部分)です。
(htmlで言うところの<!-- あいうえお -->にあたります)
上のコードでは、上に20px、右にauto、下に20px、左にautoの余白を設定し、内側全てに15pxの余白を設定しました。
見本ページを新しいタブで開く#containerが見本と同じように中央に配置され、内側にも余白がつきましたね。
テキストボックスに余白をつける
次にテキストボックスに余白を設定します。
見本では、テキストボックスの内側全てに余白がついていますね。
それと、テキストボックス同士がくっついてしまっているので、テキストボックスの上外側に余白をつけましょう。
style.css
.txt-box{
/* ~省略~ */
padding:10px 15px 10px 15px;
margin:15px 0 0 0;
}
内側の余白は、上と下を10px、左と右を15pxとしました。
また、テキストボックス同士がくっつかないように、上外側に15pxの余白をつけました。
かなり見本に近づきましたね。
行間の調整
最後に行間を調整します。
見本と比べると、見出し上下と、テキストボックス内の文章の行間が詰まっていますね。
見出しには、これまで同様の手順で上下に余白を設けましょう。
style.css
h1,h2,h3{
/* ~省略~ */
margin:10px 0 10px 0;
}
前回作った見出し全てへのセレクタに、上下10pxの余白を追加しました。
次に、テキストボック内の文章には、余白ではなく、行間を設定してやる必要があります。
style.css
.txt-box{
/* ~省略~ */
line-height:150%;
}
| line-height:○%; | 行間を設定します。100%が文字キチキチの状態で、200%で行と行の間に1文字分の隙間ができます。 |
|---|
これで改行したときの行間が設定できました。
確認
見本ページを新しいタブで開くこれで見本と全く同じ余白が設定できましたね。
このページで作成した全てのソース
ソースを表示
index.html
<!-- 前回と変更なし -->
style.css
*{
margin:0;
padding:0;
}
body{
background:url(img/bg.png);
}
#container{
background:rgb(100%,100%,100%);
width:640px;
border-radius:7px;
box-shadow:1px 1px 1px rgba(0,0,0,0.3);
margin:20px auto 20px auto;
padding:15px;
}
.txt-box{
background:rgb(95%,95%,90%);
border:3px double rgb(60%,60%,60%);
border-radius:5px;
padding:10px 15px 10px 15px;
margin:15px 0 0 0;
line-height:150%;
}
h1,h2,h3{
color:rgb(10%,30%,30%);
margin:10px 0 10px 0;
}
h3{
border-bottom:1px solid rgb(10%,30%,30%);
}
img{
border-radius:5px;
}
(前回追加したCSSも含んでいます)