webページを作るための準備
まず最初に用意するのは、親フォルダとその中にhtmlファイルが一つです。
- index.html
chap1
CSSファイルや画像フォルダなどは後から追加していくので、今はこの2つだけで大丈夫です。
このとき、必ずフォルダ名やファイル名は全て半角小文字英数字にし、トップページとなるhtmlファイルは「index.html」という名前にしてください。
(ファイル名やフォルダに使える記号は「-(半角ハイフン)」と「_(半角アンダーバー)」です)
「index.html」という名前にするのは何故?
結論から言うと、「http://○○.com/」へアクセスされた場合、
自動で「http://○○.com/index.html」が読み込まれるためです。
そのため、トップページを「home.html」などの別の名前にしてしまった場合、
「http://○○.com/」へアクセスしても「http://○○.com/index.html」が存在しないのでアクセスできません。
「index.html」を用意しよう
まずはテキストエディタ(Crescent Eveなど)を起動します。
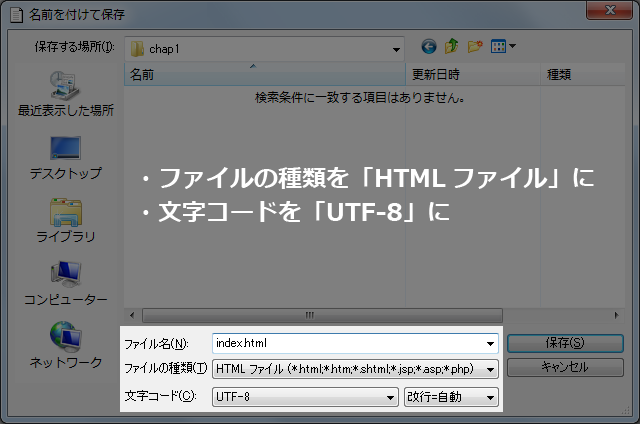
そして内容は空白のまま、「名前をつけて保存」を実行しましょう。

上記のように、名前は「index.html」にし、ファイルの種類を「HTML」、文字コードを「UTF-8」にしてから保存を実行します。
(文字コードを正しく設定しないと文字化けしてしまいます)
保存する場所は、最初に用意した「chap1」にしましょう。