CSSファイルを準備
まずは、「chap2ex」というフォルダを作成し、「index.html」を用意します。→ヒント
宣言文も書いておいてください。→ヒント
- index.html
- style.css
chap2ex
そして、同じ階層に「style.css」という名前でCSSファイルを作成します。
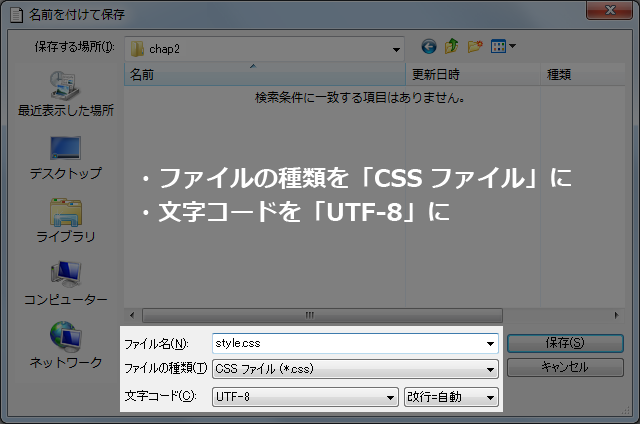
テキストエディタを起動し、白紙のまま保存を選び、以下の設定で保存してください。

index.htmlとstyle.cssを関連付ける
.cssファイルには、白紙にスタイルを書き込んでいくだけで構いませんが、.htmlファイルでは、用意した.cssファイルを読み込む必要があります。
index.htmlを開き、用意した宣言文の<head>~</head>内に以下の一文を入れます。
(<head>内ならどこでもいいので、<title>タグの次の行あたりに入れましょう。)
index.html
<link rel="stylesheet" type="text/css" href="style.css">
この一文を入れることで、style.cssを呼び出すことが出来ます。
このタグは、暗記する必要はありませんが、href=""の中にはstyle.cssまでのパスをしっかり指定しなければいけないことに注意してください。
宣言文を含めた全ソースを表示
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ホームページのタイトル</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> </body> </html>
ここまで準備できたら次のページへ進みましょう。