オリジナルのページを作成
これまでに学習した内容を踏まえ、オリジナルのポートフォリオ(作品集)サイトを作成してみましょう。
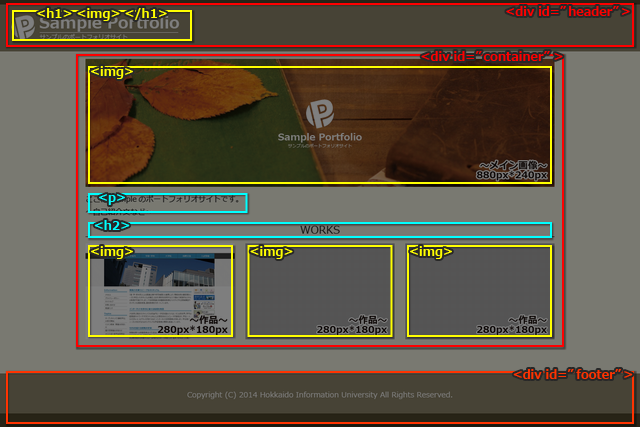
以下の見本をベースにアレンジします。
見本ページを新しいタブで開く- オリジナルの作品・簡単な自己紹介を掲載すること
- ロゴ・メイン画像・色などを自由にアレンジすること
- 見本はごくシンプルな構造なので、余力がある人はどんどん改良してください
- デザインデータも提出すること
条件
ファイルセット・デザインテンプレート
宣言文を記述済みのファイル、デザインデータなどを用意しました。
ファイルセット「subject4-2.zip」をダウンロード上のボタンからダウンロードし、解凍してください。
ページ構成
構成は、フォルダ名は「subject4-2」で、トップページは「index.html」とし、「img」フォルダに必要な画像を入れます。
- index.html
- style.css
- 画像
subject4-2
img
作成の手順
1.デザインデータを作成
ファイルセット内のデザインデータフォルダの「design.ai」を開き、自由にアレンジします。
イラストレーターでwebデザインをする際は、カラーモードが「RGB」、単位が「ピクセル」になっている必要があります。
余力があるひとは、メニューボタンをつけたりと、自由にアレンジしましょう。
2.画像の書き出し
ファイルセット内のデザインデータフォルダの「logo.ai」にロゴを配置し書き出し、 「main.ai」にメイン画像を配置し書き出し、「work.ai」に作品画像を配置し書き出します。
書き出す際は、ファイルの種類を「PNG」に、「各アートボードごと」にチェック、解像度を「72ppi」にします。
(黒い枠線をはみ出して配置しても、書き出す際にカットされるので問題ありません)
3.コーディング
サンプルサイトは以下のような構成でコーディングします。

- 「header」の上と、「footer」の下の濃い線は、divに「border-top」や「border-bottom」を利用して付けます
- 「container」の幅は900pxです
- 「imgタグ」「pタグ」「h2タグ」には全て「margin:10px」を適用します
- 「h2タグ」には「border-bottom」で下線、「text-align」で文字の中央寄せを適用します
ポイント
どのように作ればいいか悩んだ際は、先生やSAにお気軽に相談してください。
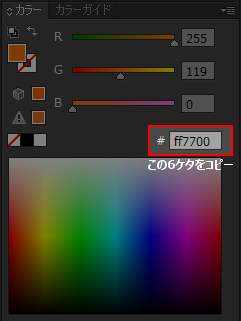
デザインデータの色をコーディングで再現するには
イラストレーターで作成した色をCSSで使うには、まず以下のようにカラーコードをコピーします。

そして、CSSに以下のように記述します。
style.css
セレクタ名{
/* 文字色の場合 */
color:#ff7700;
/* 背景色の場合 */
background:#ff7700;
/* 線の場合 */
border:1px solid #ff7700;
}