勝手に余白がつく
CSSで余白を設定していないのに余白がついてしまう場合は、以下のような原因が考えられます。
CSSの最初に全ての要素に対する余白をリセットしていますか?
ブラウザは、余白が設定されていない要素に対して勝手に余白をつけてしまいます。そのため、最初に全ての要素に対して余白を0にする命令を書かなければなりません。
style.css
*{
margin:0:
padding:0;
}
文字の上下につく余白は「line-height」
文字の上下には、marginでもpaddingでもない余白、「line-height」が設定されています。
p{
line-height:1em;
}
「em」とは文字サイズを指す単位で、20pxのテキストの1emは20px、20pxのテキストの1.5emは30pxとなります。
また、画像の下についてしまう余白もこれが原因の場合が多いです。
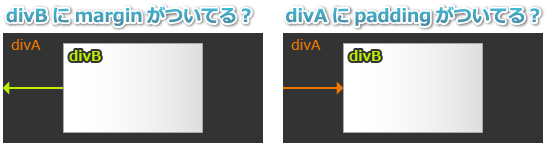
本当にその要素の余白?
てっきりdivBにmarginがついていると思っていたけれど、実際はdivAにpaddingがついていた、という可能性が考えられます。