marginとpaddingの関係
- 2013年12月14日
- 未分類
marginとpaddingの設定については、「Markup」でも多く行う処理だと思います。
しかし、初心者が一番つまずきやすいポイントとして、有名なのも「marginとpadding」の設定です。
しっかりmarginとpaddingについて理解をしておくことが、攻略の鍵になります。
marginとpaddingの種類
marginとpaddingには、それぞれ4つのプロパティが存在します。
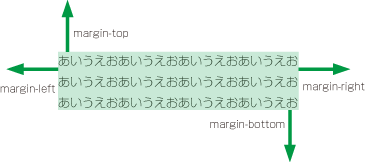
marginの場合
- margin-top
- margin-bottom
- margin-right
- margin-left

marginというのは、外側の余白を設定することになります。
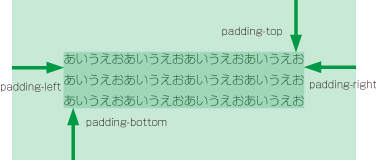
paddingの場合
- padding-top
- padding-bottom
- padding-right
- padding-left

paddingというのは、内側の余白を設定することになります。
marginとpaddingの基本的な概念についてしっかり理解しておけばOK!
まめちゃんのまとめ
- marginは、外側の余白を設定する項目だよ!
- paddingは、内側の余白を設定する項目だよ!
