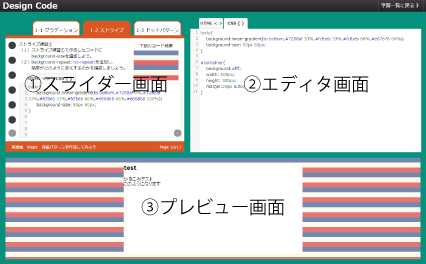
①スライダー画面
サンプルコードなどが書かれた学習教材です。基本はコードの構造が書かれた「解説」と、課題とサンプルコードが書かれた「練習」を繰り返していきます。

「Design Code」はCSS3のみで制作できるデザインパーツの制作手法を学ぶことができる学習サイトです。
ブラウザ上のテキストエディタにコードを直接入力することで即時プレビューされます。サンプルコードを入力,変更を繰り返して学習していきます。

①スライダー画面
サンプルコードなどが書かれた学習教材です。基本はコードの構造が書かれた「解説」と、課題とサンプルコードが書かれた「練習」を繰り返していきます。

解説
使用するコードの解説をしています。コードの構造を理解しましょう。
練習
課題とサンプルコードがあります。実際に入力していきましょう。
なお、練習によってはHTMLも編集することがあります。
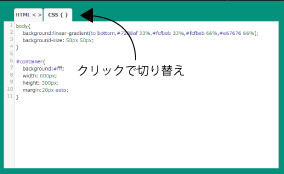
②エディタ画面
HTML専用エディタとCSS専用エディタです。正しいコードが入力されるとプレビュー画面に即時にプレビューされます。
なお、エディタを切り替えるときは上部のタブで切り替えられます。

③プレビュー画面
エディタ画面に入力されたコードが正しければ即時にプレビューされます。
